
技术摘要:
本公开实施例公开了一种文档加载方法、装置、设备及存储介质,所述方法包括:响应于检测到的文档加载请求,获取所述文档加载请求对应的文档位置信息;调用通信接口将所述文档位置信息发送至文档渲染线程,以使所述文档渲染线程调用预先加载的目标文档渲染模块根据所述 全部
背景技术:
用户在浏览网站上的文件时,通常在网页上直接对文件进行渲染。目前在网页上 渲染文件一般使用JavaScript(JS)线程来完成。在现代网页技术中,JS线程需要负责包括 页面的实时更新、与用户的交互和动画效果等任务,导致JS线程在执行任务时会阻塞页面 的渲染,使文档加载速度较慢,另外由于渲染文件比较消耗运行性能,当用户需要在页面上 浏览较大的文件时,可能会造成页面的卡顿。
技术实现要素:
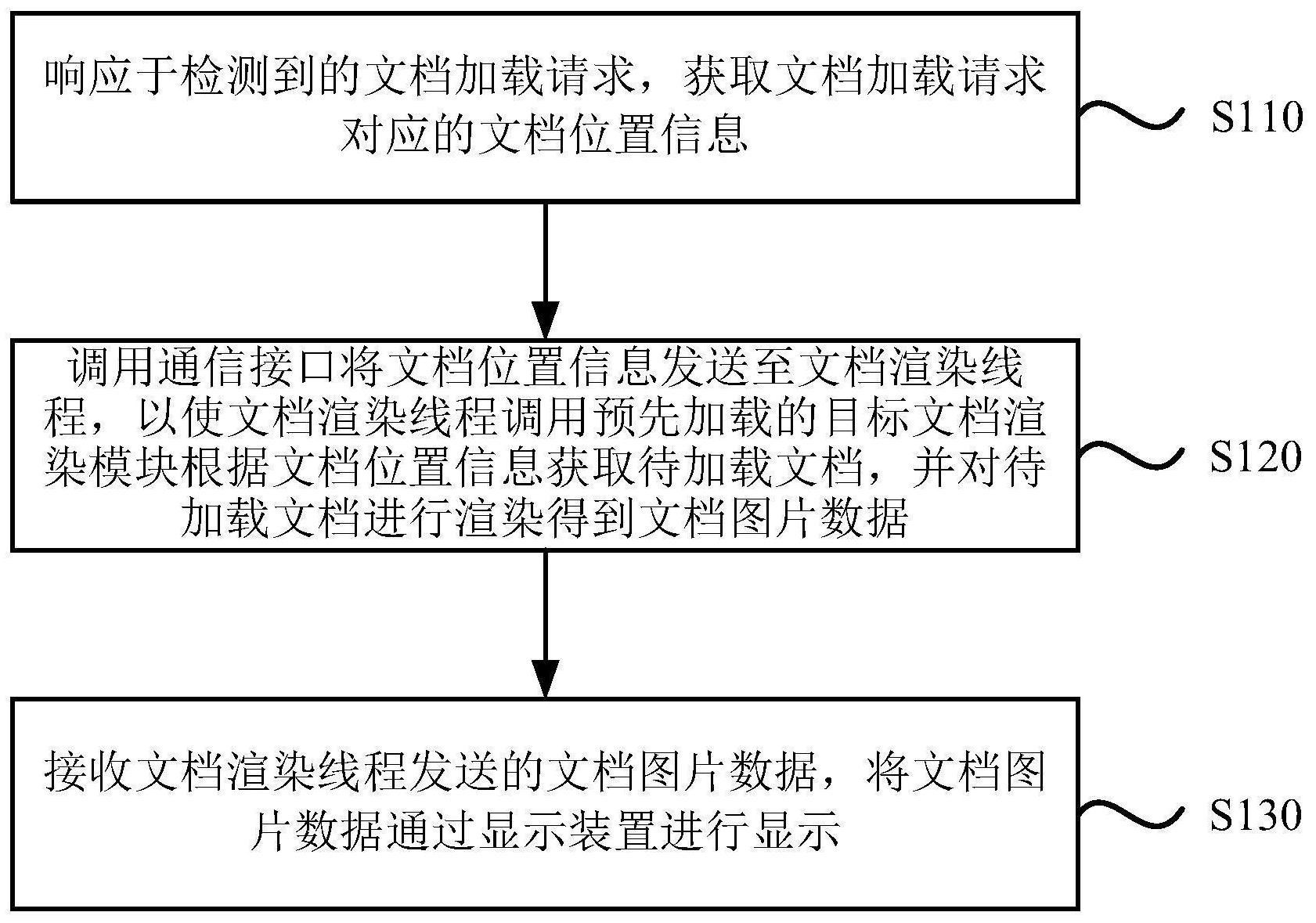
本公开提供一种文档加载方法、装置、设备及存储介质,以实现提高文档加载速 度,降低文档加载过程对其他任务的影响。 第一方面,本公开实施例提供了一种文档加载方法,包括: 响应于检测到的文档加载请求,获取所述文档加载请求对应的文档位置信息; 调用通信接口将所述文档位置信息发送至文档渲染线程,以使所述文档渲染线程 调用预先加载的目标文档渲染模块根据所述文档位置信息获取待加载文档,并对所述待加 载文档进行渲染得到文档图片数据; 接收所述文档渲染线程发送的文档图片数据,将所述文档图片数据通过显示装置 进行显示。 第二方面,本公开实施例还提供了一种文档加载装置,包括: 待加载文档位置模块,用于响应于检测到的文档加载请求,获取所述文档加载请 求对应的文档位置信息; 文档数据获取模块,用于调用通信接口将所述文档位置信息发送至文档渲染线 程,以使所述文档渲染线程调用预先加载的目标文档渲染模块根据所述文档位置信息获取 待加载文档,并对所述待加载文档进行渲染得到文档图片数据; 文档显示模块,用于接收所述文档渲染线程发送的文档图片数据,将所述文档图 片数据通过显示装置进行显示。 第三方面,本公开实施例还提供了一种计算机设备,所述计算机设备包括: 一个或多个处理装置; 存储装置,用于存储一个或多个程序; 当所述一个或多个程序被所述一个或多个处理装置执行,使得所述一个或多个处 理装置实现如本发明任意实施例所提供的文档加载方法。 第四方面,本公开实施例还提供了一种计算机可读存储介质,其上存储有计算机 程序,该计算机程序被处理器执行时实现本发明任意实施例所提供的文档加载方法。 4 CN 111581555 A 说 明 书 2/9 页 本公开实施例通过响应于检测到的文档加载请求,获取所述文档加载请求对应的 文档位置信息;调用通信接口将所述文档位置信息发送至文档渲染线程,以使所述文档渲 染线程调用预先加载的目标文档渲染模块根据所述文档位置信息获取待加载文档,并对所 述待加载文档进行渲染得到文档图片数据;接收所述文档渲染线程发送的文档图片数据, 将所述文档图片数据通过显示装置进行显示,通过调用文档渲染线程对待加载文档进行渲 染,使得文档加载时降低了对当前任务线程中其他任务的影响,优化了页面性能,减少了页 面卡顿,提高了文档加载速度。 附图说明 结合附图并参考以下